Previamente hemos comenzado a crear nuestro «stack» de monitorización de forma básica.
Si bien con Chronograf podemos visualizar los datos de una forma fácil y rápida, utilizando Grafana podemos acceder a estos mismos datos almacenados en InfluxDB y mostrarlos de una forma mucho más avanzada y customizable.
Instalación de Grafana
Descargamos el paquete desde la página oficial de Grafana, según nuestra arquitectura. En mi caso, Debian para ARM7
https://grafana.com/grafana/download?platform=arm
|
|
Tal como nos indica al finalizar la instalación, arrancamos y activamos como servicio
|
|
Configuración de Grafana
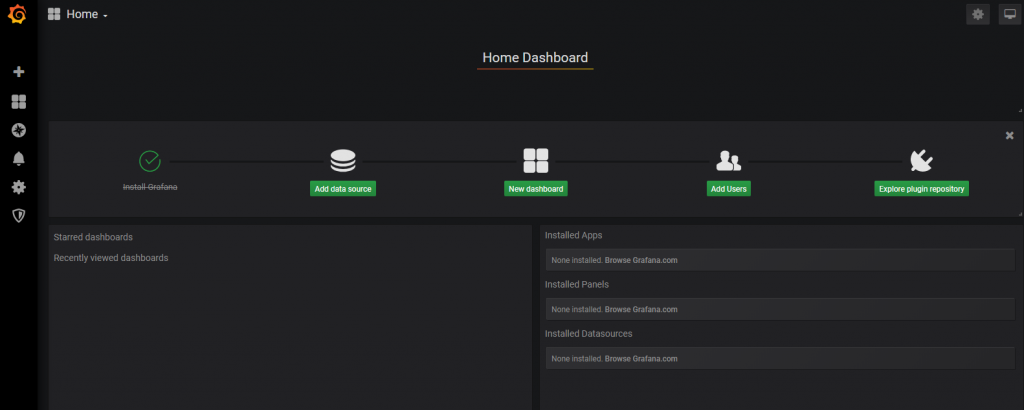
Accedemos a nuestro grafana y nos logueamos con la cuenta por defecto: admin / admin. Tras esto nos pedirá cambiar la password por una más segura.

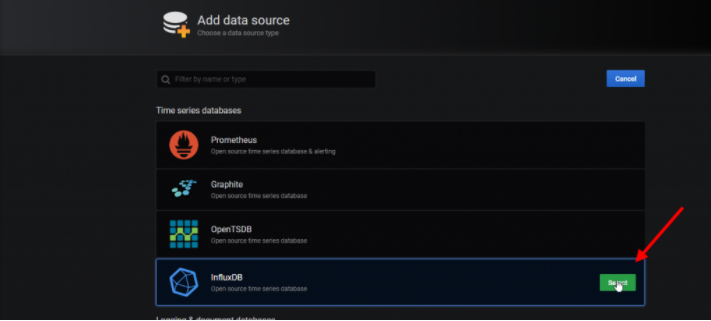
Lo primero será añadir un nuevo Data Source tal como nos indica el asistente. Seleccionamos «InfluxDB» como origen, ya que es la BBDD que estamos utilizando:

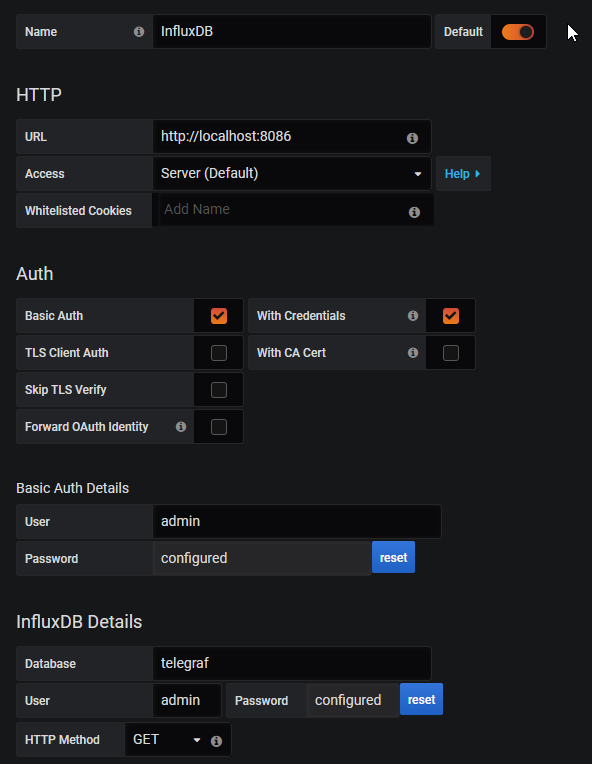
Aquí debemos rellenar nuestros datos de InfluxDB (nombre de BBDD, user, Password, etc). Todos estos datos son los que hemos configurado durante la instalación previa que explicamos en el post anterior.

Tras pulsar en «Save and test» debería guardarnos el Data Source sin problemas. Si hubiera algún error, es necesario verificar de nuevo los datos introducidos.
Dashboard desde cero
Ha llegado el momento de crear nuestro primer dashboard. Aquí es donde encuentra todo el potencial de Grafana, y puede ser realmente complejo de llegar a entender, por eso es recomendable echarle un ojo a la documentación oficial.
Esto lo veremos más delante en profundidad, por el momento vamos a crear un dashboard con una única gráfica, como ejemplo.
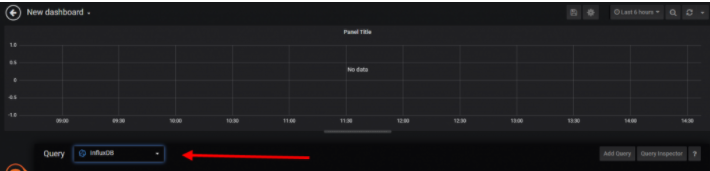
Nos vamos a «New», y seleccionamos Query como primer paso.
Lo primero será seleccionar nuestro Data Source: InfluxDB

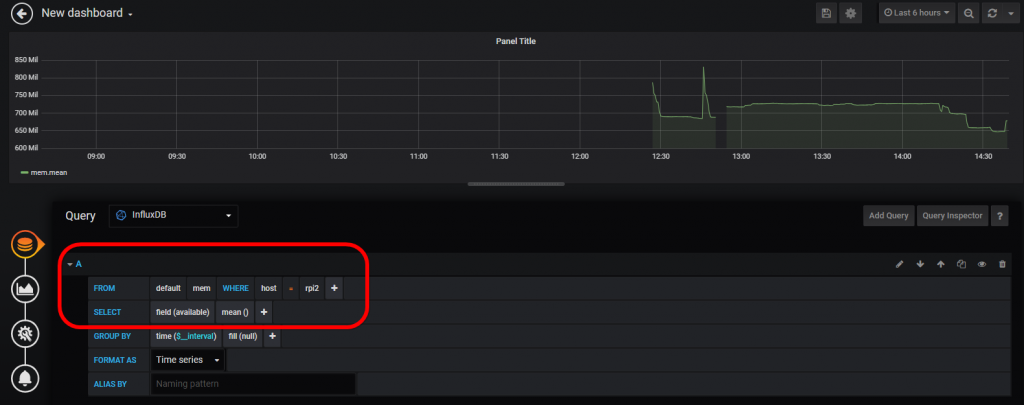
Ahora se nos mostrará un constructor de querys en blanco. En este ejemplo vamos a seleccionar los datos de memoria donde el host sea rpi2, y que nos haga una media de los valores:

Con esto ya tenemos nuestra gráfica de memoria.
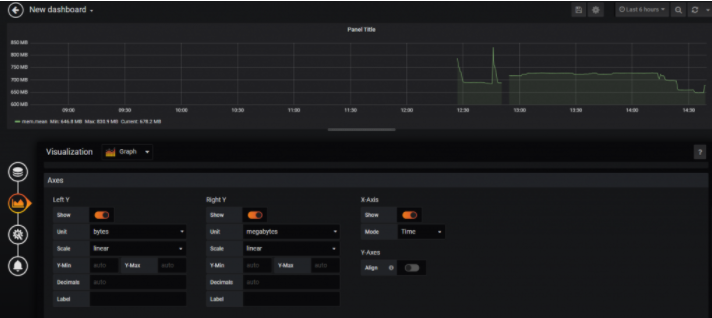
En la siguiente opción «Visualization» podemos definir más como queremos que nos muestren los datos, por ejemplo:
- unidades en bytes
- líneas
- valores mínimo, máximo y actual, etc

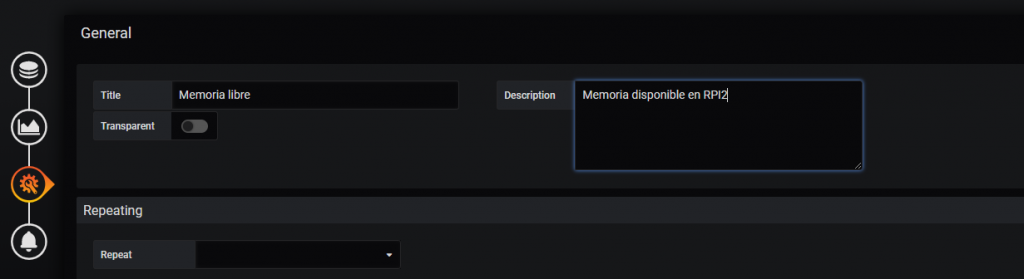
En general definimos el nombre de nuestra grafica, una descripción, etc.

Con esto ya podemos guardar nuestro dashboard con nuestra primera gráfica lista para ser visualizada.
Hay que tener paciencia y jugar mucho con las opciones, ayudándonos de la documentación oficial, pero se puede moldear los dashboards tal y como lo necesitemos, a nuestro gusto.
Dashboard desde plantilla
Otra manera para empezar a trabajar de forma rápida, es coger alguno de los dashboard ya creados que tiene grafana en su web:
https://grafana.com/grafana/dashboards
Podemos utilizar este como base, por ejemplo: https://grafana.com/grafana/dashboards/10578
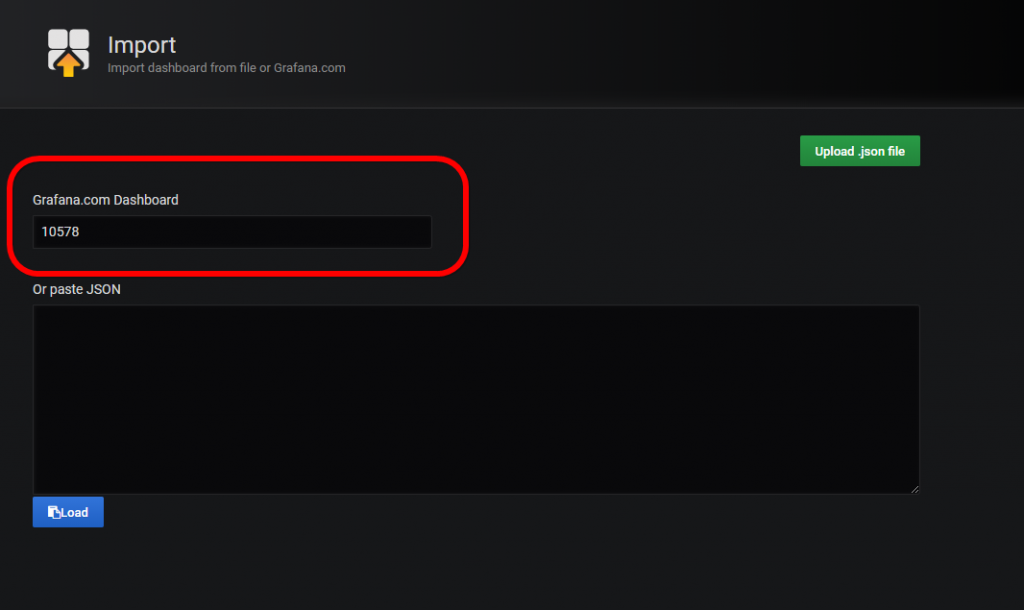
Tan sólo necesitamos copiar su ID, e irnos a la opción de importar. Aquí pegaremos este ID, y lo importamos directamente:


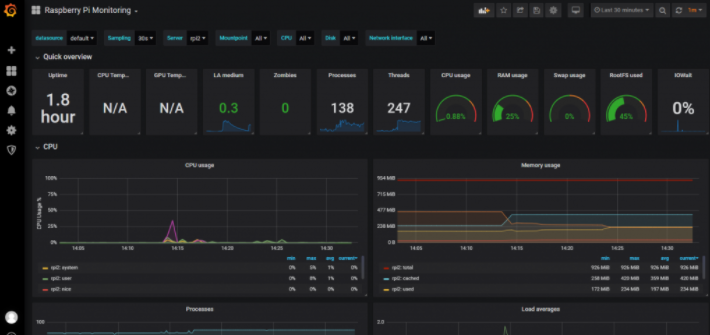
Con esto ya tendremos nuestro primer dashboard operativo, de una forma muy fácil y rápida. Lógicamente habrá gráficas que no muestren datos, ya que estamos realizando una monitorizoción muy básica y la plantilla puede que tenga más orígenes de datos.

Como hemos dicho previamente, ahora lo importante es jugar con las diferentes opciones, ir adecuando los dashboards a nuestras necesidades.
En siguientes post iremos evolucionando nuestro sistema de monitorización hacia algo más completo ????